How Website Design Integrates with the Internet of Things (IoT)
Internet of things (IoT) is becoming popular across the web. It is revolutionizing the interaction between human and technology, bringing changes to people’s lives. The term “Things” in IoT indicated everyday objects that are connected to the internet. It, IoT, has formed a bond between the real and virtual world. And amusingly, website design and development process are also being connected with the IoT.
Firstly, let’s begin understanding what is the Internet of Things?
It is a device that is assigned a unique ID which makes it easier to get together information. This information is then shared or exchanged over the internet in the absence of human interference.
To help you understand in a better way, let’s look at the examples of IoT devices- ATM machines, Nest, self-driving cars, Apple, and others. Most probably, you have heard these names before. Recognizing the names of these pieces of equipment clearly shows that IoT has become a need for every product and sector. Right from automobiles, refrigerators, environmental sensors, baby monitors to surveillance, all these items are connected to the internet.
How do website design and IoT connect?

This technology facilitates people with all the information they demand. The IoT concept is straightforward- it has to be connected, accessed, configured and manipulated correctly from the associated sources such as mobile, laptop and other smart devices. The connectivity generates the need for web design with the integration of IoT.
The Graphical User Interface (GUI) is all the elements of a site you see on your desktop, mobile app, and others. The design layout is speared through these when you are viewing.
What is the role in website design?
Web design will become more complex as now designers have to think about the front end interface where people can communicate with other smart devices. A clean interface is needed for more accessible communication with appliances like refrigerators, camera, sensors, and other smart devices. In short, the design should be easy to adopt across different devices that would naturally be connected through IoT.
So let’s dig into the main peculiarities of IoT and find out the various ways it will affect web designing.
How to make users interact with the IoT devices? For this, you need to establish communication between both.
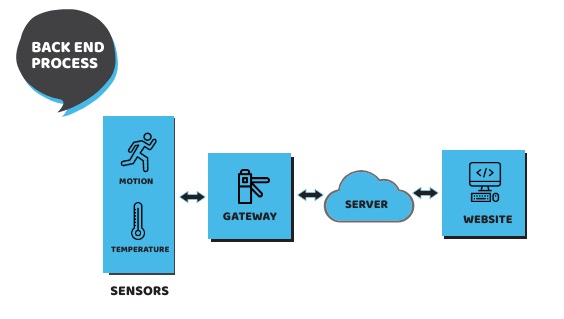
1. Back End Communication

The technique of communication will differ from device to device as every device comes with its unique set of command, capabilities, and functionalities to receive and transmit information. Node.js is one of the standard web development frameworks that can be utilized for interaction.
2. User Interface

The web-based user interface for an IoT application needs to be intuitive, clean and fast. The best practices of the standard usability need to be focused while designing the interface, including a logical flow, meaningful feedback, and user assistance. One thing you need to keep in mind is that the most usage situation will be through mobile devices.
3. Mobile User Experience

So continuing with the last line, the mobile-only interface will be the key. Simple designs are highly recommended for understanding, and so they will be easier to load on mobile. Designers are expected to create designs that can be used across every smartphone screen regardless of the feature and size for the smart device. Hence, keeping only essential elements that can augment the experience and comes with personalization will be the preferred designs.
4. Page Loading Speed

Usually, the requests go to the web server that then it sends back the data. There will be a communication leg involved between the web server and the IoT device. When these two pieces of hardware are communicating through the air (or cloud) — there are chances of slow user response and more latency. You don’t want these slow performance speeds.
Designers need to keep a simple theme to make the page load as fast as possible. This way there will be time for device communication and data sharing. It is highly recommended to implement designs that are considered to be slow designs.
Some of the steps that can improve your page load time are:
• Create AMP pages that load at a faster speed on mobile devices
• Reduce the number of redirects
• Minimize the images
• Use the browser caching
• Minimize the CSS and JS files
• Remove plugins that are not useful
• Hotlinking of images should be disabled
• Fix the broken links
• Reduce the server load with the use of CDN
• Use caching plugins and clean the database
5. Primary Consideration would be Security

The hackers will have an easy time to place false order and hack the smart devices. You need to keep security in the mind when choosing a design.
Some of the steps you need to follow to have a secure website design are:
- First, prepare a design and look for the processes that can allow vulnerabilities. Keep a simple website design that reflects your website objective and gives importance to the customer journey.
- It’s essential to run a test from the initial stage to spot errors or flaws. Try to fix them in the initial stage itself.
- For relating the underlying data models with the user interface go with a Model-view-control-framework
- Minimize the use of plugins and add-ons
- Use a web application firewall like Cloudflare. Types of firewalls vary but use something to strengthen your website’s security before the attack starts
- Use SSL certification to build trust and make an encrypted connection
The security is the major shortcoming of IoT. Do take appropriate security measure to protect your design as an attack can happen anytime. These attacks can not only access the content but can even meddle it. So, leave no room for a potential hacker to attack your website.
6. Make Front End Interaction Easier

The most sorted and efficient language to keep on a smart device interaction is JavaScript. It is an event-driven language and can be used to execute commands that take place at the same moments when there is an interaction with smart devices, and the data gets captured in the database.
Additionally, multiple tasks can run simultaneously without waiting for one task to finish. With an extensive set of plugins and libraries, JavaScripts should be the target of every web developer.

7. Managing Power
Most of the time IoT devices are wireless and run on battery. The battery gets washed off whenever the communication exceeds a specific time limit. So keep less power usage in mind while creating the designs.
8. Testing Considerations
Testing an IoT website is complicated than any traditional site.
You need to consider questions like:
- Can network latency lead to a problem in controlling IoT devices?
- Test what happened when the network connection is interrupted in between the session?
- Is the device performing what the user interface is telling it to do?
- Is your power management strategy working?
How can IoT be useful in website design?
- Your website design is an opportunity to come up with a new, innovative and useful app for making people’s lives easier
- Business sites can develop the power of responding to personalized data and integrated with web-enabled devices
- Business websites should be experts to interact with IoT devices in a better way. Let’s see how IoT affects online purchases. IoT can lead to a surge in the search ratio of a website as it can update a message about the availability of the new product. These speeds will eventually lead to the promotion of the distributor website.
- Choose a simple and clean design to make a website worth for IoT integration. Make sure it can be accessed easily on different screen sizes.
Indeed, web design with IoT integration requires an understanding of front-end technologies. Knowledge of the front end is helpful because people generally use front-end interface to communicate with other IoT like sensors, camera and a variety of devices.
It becomes essential to make a user-friendly, flexible and clean interface with minimal information. The web designers need to know about details of the Internet of Things (IoT) to create an experience that complements your business.


